Nothing is more frustrating or dismal than falling onto a website’s 404 page – at least according to Internet users, who have become spoiled by timesaving technology and lightning-fast search results. And since 404’s are seen as nothing but a setback, many don’t realize the marketing potential they could actually bring to the table.
Website 404 error pages serve one purpose: to alert Internet users that they have entered or traveled to a non-existing link. Broken links, removed URLs and faulty server or Internet connections are common culprits that result in the dreaded errors code. Although there are steps to fix broken links as they’re discovered, it’s actually very useful to have a 404 page in place that guides users to the information they’re seeking. Error pages can be generic or custom-made. The problem with generic error pages, however, is that they typically only provide a message such as “HTTP 404 Not Found” with no regard to visual appeal or emotion.
404 Error Page Elements
There are several ways to customize your 404 page so visitors can still find their answers without your business losing credibility. A call to action explaining what users should do is key. Start with a short explanation that an error has occurred, followed by options for moving forward. Don’t alarm users with technical jargon because they might not know what it means. Instead of titling the page “404 Error,” try something clearer such as “The page can’t be found.” Make them aware that while they aren’t on right page, they are on the correct website. Include your website’s navigation bar at the top of the page. That way you’re giving visitors the option of continuing to browse your website instead of going back to where they came from. If you don’t want to feature your site’s entire menu, include links to the homepage and popular pages or posts. Another option is implementing a search bar. Because your site viewers are already looking for something, a search box could guide them in the right direction.
Conform to the Original Design
How a 404 error page appears in relation to the rest of your website is a priority. Think about the tone of your site’s design and decide how your error page matches that mood. Colors, typographies and visuals should also be consistent with the design. Less is more when it comes to 404’s so keep design simplicity in mind. Maintain your branding by using the same logo, header and footer styles that are integrated with the rest of your website. And avoid making your page scroll—404 error pages should remain a one-screen design.
Use Creativity to Become Unforgettable
There’s a fine line when it comes to livening up a 404 error page versus too much of a good thing. The page needs to represent the personality of your website without having an unnecessary amount of widgets and gimmicks. A crowded page might make users forget what they were originally searching. Give your website’s 404 error page a lasting impression by providing some form of entertainment. It’s an opportunity to amuse your visitors for a short period of time and it eases their frustration from not ending up where they were expecting. Viral videos, pop culture icons and custom-made games are all great approaches as long as they remain relevant to your website. Remember to test your page out on a group of individuals before publishing. The goal is to make sure they understand what the page is trying to tell them, whether it’s through a humorous or courteous approach. Take a look at how these well-known brands approached their 404 error pages:
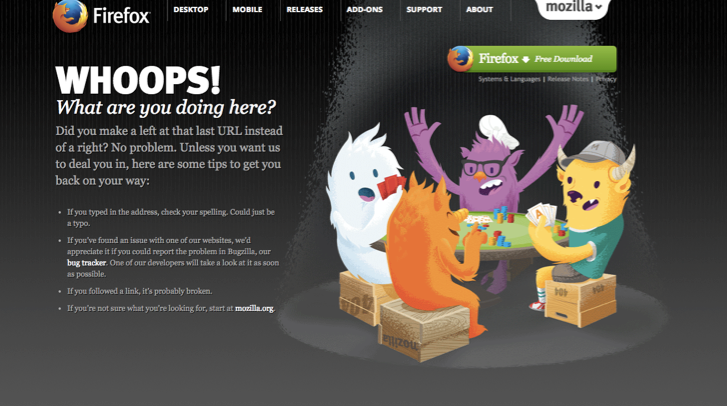
Firefox

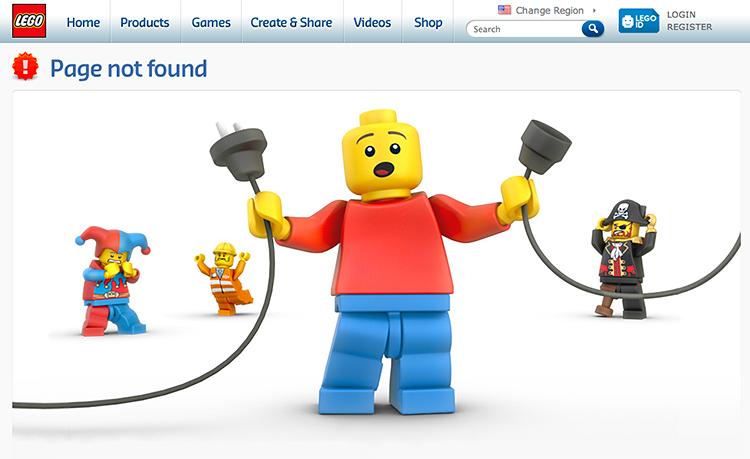
Lego

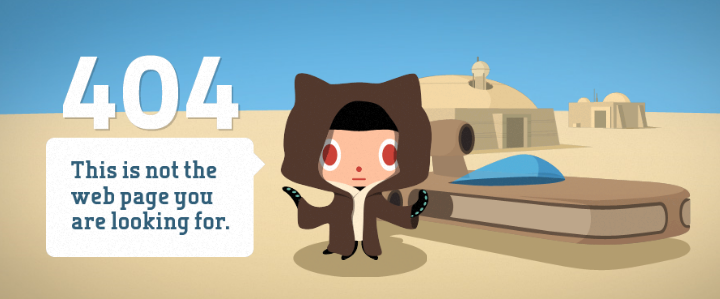
GitHub

If you’re looking for a unique way to market your business, a marketing agency like Sage Island can help. Our team of graphic designers and programmers can bring life to your brand’s personality on the web. Who knew that a 404 error page could hold so much potential?